Marketing Website for Uni-Train App

Project Overview
A Marketing website designed to promote the Uni-Train Mobile App, which connects students for a better understanding of University Transfers and promotes an engaging online community.
This website was created to effectively communicate the value proposition of Uni-Train, to address user pain points, and to drive engagement through visually appealing and accessible design.
Project Goals:
To design a marketing-focused website that:
-
Highlights the app's features (course ratings, school information, discussion boards, and blogs).
-
Builds trust and excitement around Uni-Train.
-
Ensures seamless usability across both desktop and mobile devices.
Client
Uni Zone, an Education Service Start-up
Team
Key Stakeholders, Project Manager, Tutors, Developers
My role
Solo Designer and Researcher. I led the end-to-end design process, including user research, wireframing, prototyping and UI design.
Duration
A two-week project in 2021
Research & Discovery
Competitive Analysis:
To thoroughly understand the market, I conducted a competitive analysis of similar platforms and compared their features and services. I was able to identify the unique value proposition for UniTrain which helped the platform stand out amongst its competitors.

Branding & Visual
Value Proposition Statement:
Empowering students with the tools, information, and connections they need to navigate their university transfer journey. Uni-Train simplifies the process by providing course ratings, school insights, and a supportive community, all in one easy-to-use platform.
Our responsive landing page was designed to inspire trust and encourage engagement, ensuring students feel confident in their academic decisions
Moodboard:
I created a moodboard to reflect the brand identity that I wanted to portray for Uni-Train: approachable and collaborative. From the themes I envisioned, I chose and gathered images that would represent the themes of connection, friendly, accessible, approachable and collaborative. The colours that I had extracted were green and purple and this reinforces the feeling of welcoming comfort. It combines vibrant, trust-inspiring colours, clean and modern typography, and visuals that convey community, growth and academic achievement. This foundation helped guide the design of a friendly, engaging and professional landing page.

User Flow
The only external link on the page is the download button, strategically designed to stand out while ensuring users remain immersed in the landing page experience. By reducing distractions and guiding visitors with smooth transitions, I created a cohesive and conversion-focused journey that encourages action.

Design Execution
Wireframes
The wireframes for the Uni-Train landing page focused on creating a clear and intuitive structure that guides users seamlessly through the app’s features and benefits. Key sections, such as the hero banner, feature highlights, and call-to-action buttons, were strategically positioned to capture attention and encourage engagement.
Both the desktop and mobile versions were designed with responsive layouts in mind, ensuring a consistent user experience across devices. The wireframes laid the groundwork for the final design.
Color Injection
I extracted the colours from the moodboard and added them into the wireframes. This added further refinement of the layout and displayed a clear hierarchy.
Desktop
Mobile
Interaction Design Overview
Utilizing interactive components for consistency and efficiency
Microinteractions were thoughtfully designed to provide users with feedback and a sense of delight during their journey.
Every button hover, scrolling animation, and visual feedback was carefully designed to keep users focused on the primary goal of downloading the app.
Interactive Components Collection





Prototyping the Interactive Components in Figma
These interactive elements were designed using interactive components to ensure reusability and to streamline the process of implementing changes. This approach not only improved efficiency but also maintained consistency across the design.
Below are screenshots showcasing some of the interactive components in the prototype editing view.
Interactive Components Prototype Collection




Microinteractions Demo
Here are snippets of some microinteractions incorporated into the design. These subtle interactions were carefully designed to minimize distractions while adding a touch of fun and surprise to enhance user engagement.
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
Responsive Interaction Design
For this project, interactions were carefully tailored for both desktop and mobile experiences. While desktop users benefit from hover effects and subtle animations, mobile users experience intuitive touch gestures, such as swiping through cards. These platform-specific interactions ensure a seamless and engaging experience across devices.
Card Interactions
The interactions on the cards for the mobile version are more limited when compared to the desktop version.
The nature of mobile devices is to use our fingers to interact with them and hence, reduces the precision of a user’s selection. Card selection cannot be guaranteed, so to prevent errors and improve user experience, I chose the swiping interaction as the way to interact with the cards.
Desktop Overview:


Mobile Overview:
Desktop Version - Microinteractions
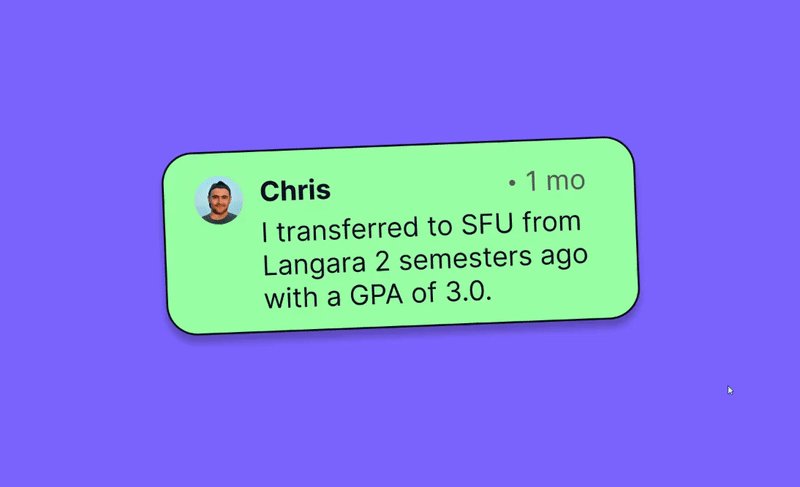
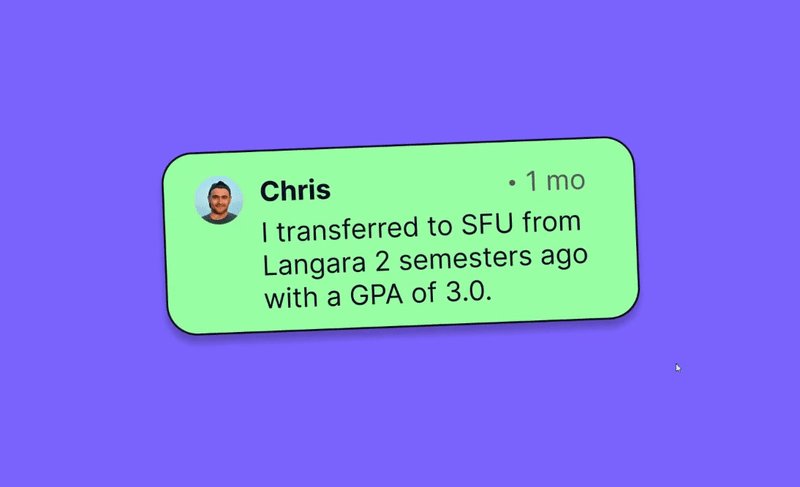
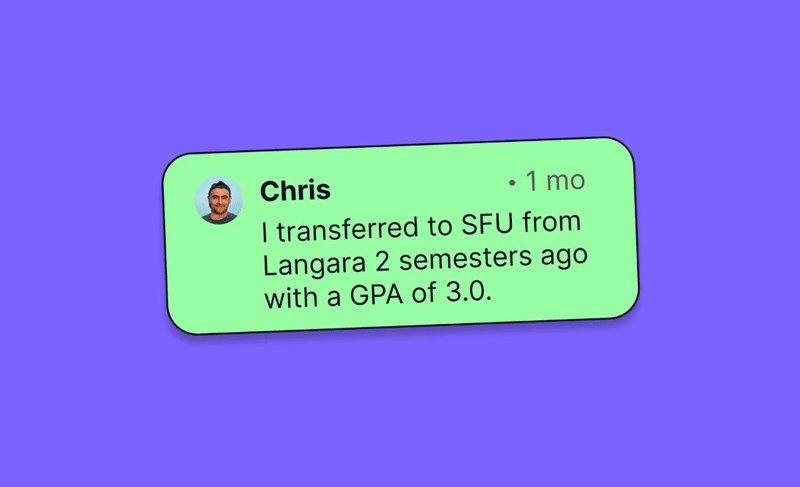
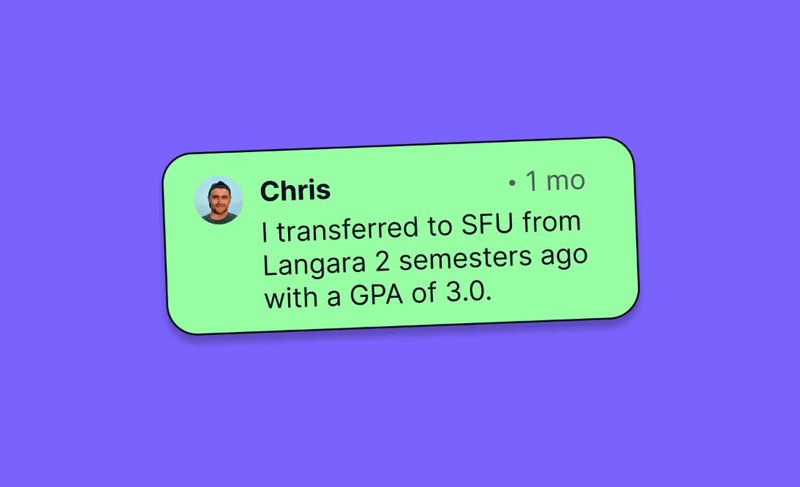
When user swipes right on the first card:

When user clicks on the 3rd card:

When user clicks on the 2nd card:

When user clicks on the last card:

Mobile Version - Microinteractions
When user swipes right on the first card:

The Solution
Desktop Version


Mobile Version



Final Impact
This marketing website drove a 25% increase in app downloads within the first month of launch. User engagement rose by 20%, with visitors spending more time interacting with features like testimonials and the FAQ section. The bounce rate decreased by 15%, and 65% of users who clicked the CTA completed the app download.
This demonstrates the design's effectiveness in guiding users toward the primary goal.


Click on the Top right button at the below widget to enable full screen and interact on it.
Click on the Top right button at the below widget to enable full screen and interact on it.
Project Evaluation
This project was a valuable learning experience that allowed me to refine my skills in responsive web design, user engagement, and interaction design. Some key takeaways include:
The Role of Microinteractions
I discovered how subtle animations can enhance user experience by making the interface more interactive and intuitive, all while keeping users focused on the primary action.
Responsive Design Challenges:
Designing for both desktop and mobile highlighted the need for flexible solutions that maintain consistency while addressing platform-specific behaviors.
Iterative Process
Through prototyping and feedback, I learned how small tweaks to layout, color, and interaction can significantly impact the overall usability and visual appeal.


